
Popups are used for many reasons on a website. They can display a limited time offer, ask people to sign up to a mailing list, display your cookie policy, and provide confirmations.
They can also be used to bring up forms or shopping carts. They are an easy way for people to click to contact you or to check out. This will mean they can remain on the same page whilst completing an action so they won’t lose track of where they are up to.
Easily add pop-ups to your website
If you are using WordPress, you can create popups for your website easily, without any need for code. So if you’re not the best at coding, don’t worry! These plugins will take care of the process for you.
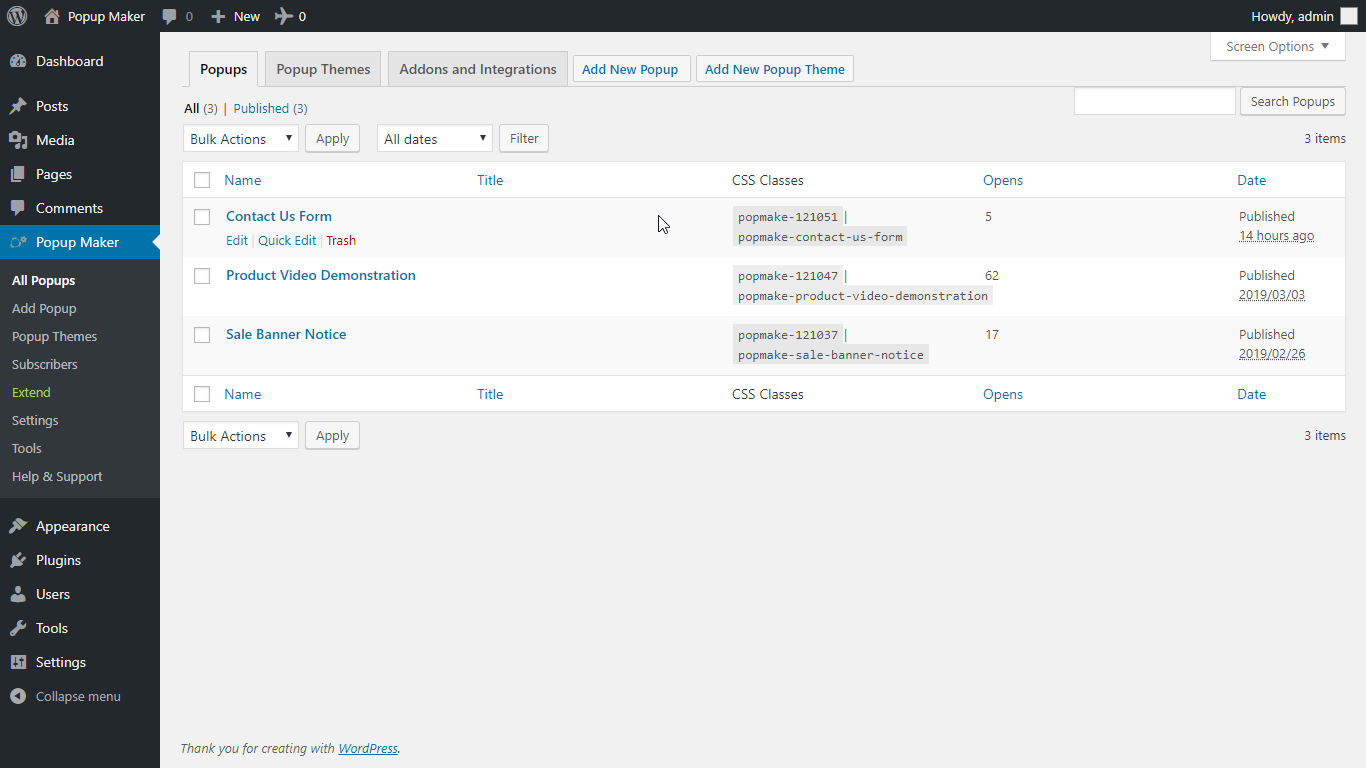
Pop up Maker by WP Popup Maker
If you want a simple, easy to use pop up maker, this one is a great option. The free version of the plugin includes:
- This popup plugin has limitless potential with no restrictions.
- There’s simply too many features to list here! But we’ll start with:
- Slide Out Popups, Banner Bars, Floating Sticky Popups, Notification Popups, Loading Screen Popups, Video Lightboxes, and of course, Opt-In Form Popups.
- Our popups support the most popular form building plugins available: Ninja Forms, Gravity Forms, Contact Form 7 & More.
- We support practically every list building form, including but not limited to: MailChimp, AWeber, InfusionSoft, GetResponse, Constant Contact, Mail Poet, Mad Mimi, Hubspot, and Emma.
- All of our popups are responsive popups.
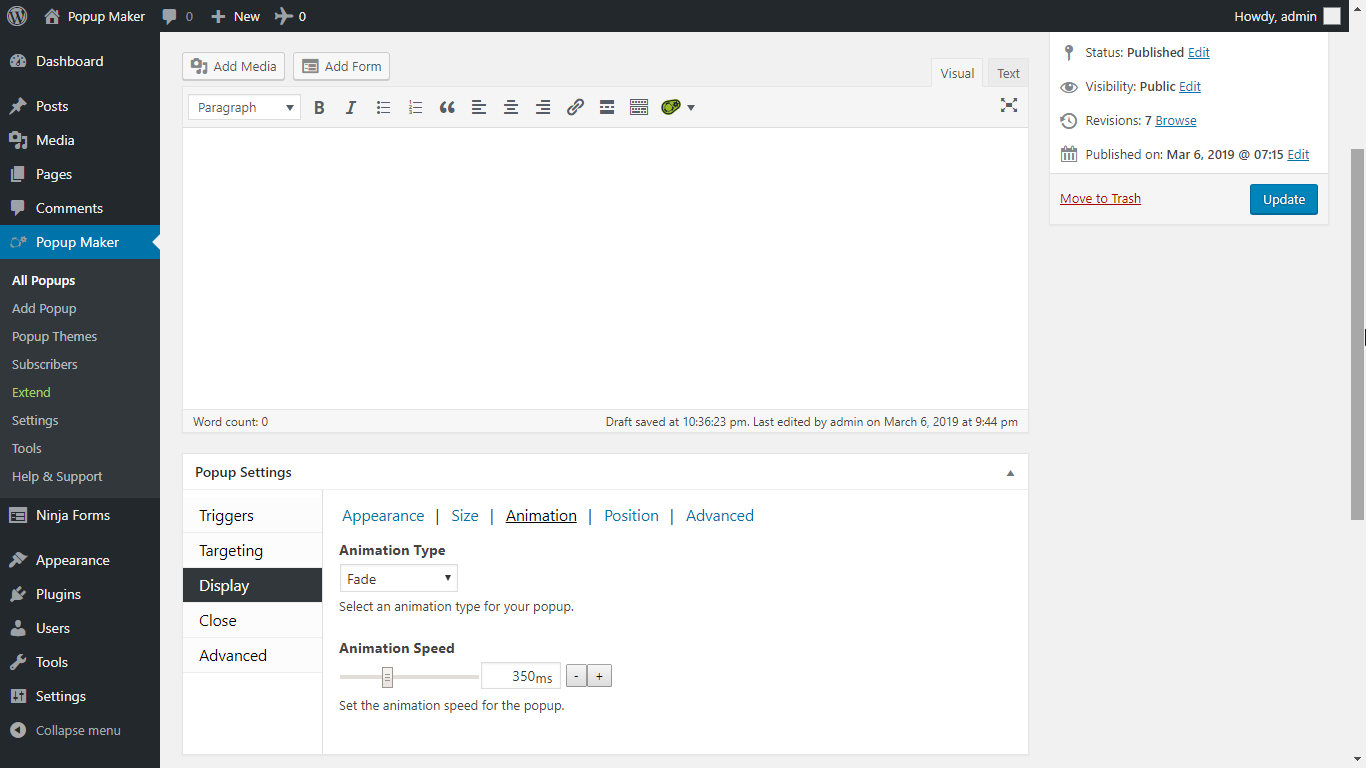
- Use our unique Popup Editor to build any content you can imagine inside of our popups, plus control popup sizing, position, animation and so much more.
- Conditions allow you to target exactly who will (and will not) see your popups. Target any WordPress content such as: posts, pages and 26 more!
How it works (guide by plugin author):

- Create and edit an infinite number of unique popups to get any job done.

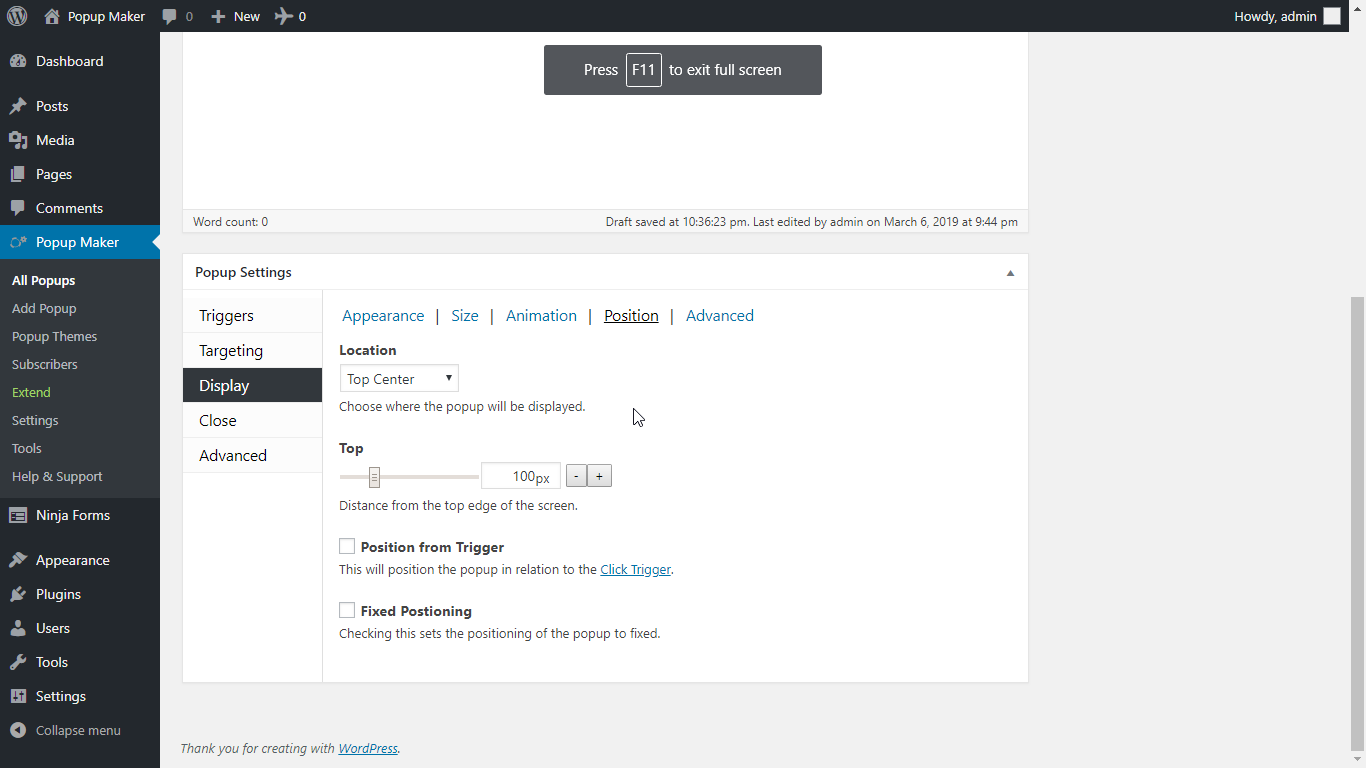
2. Use our popup editor to completely customize every facet of your popup.

3. Use the display settings in the popup editor and choose from an abundance of options, including responsive sizes and animation types!

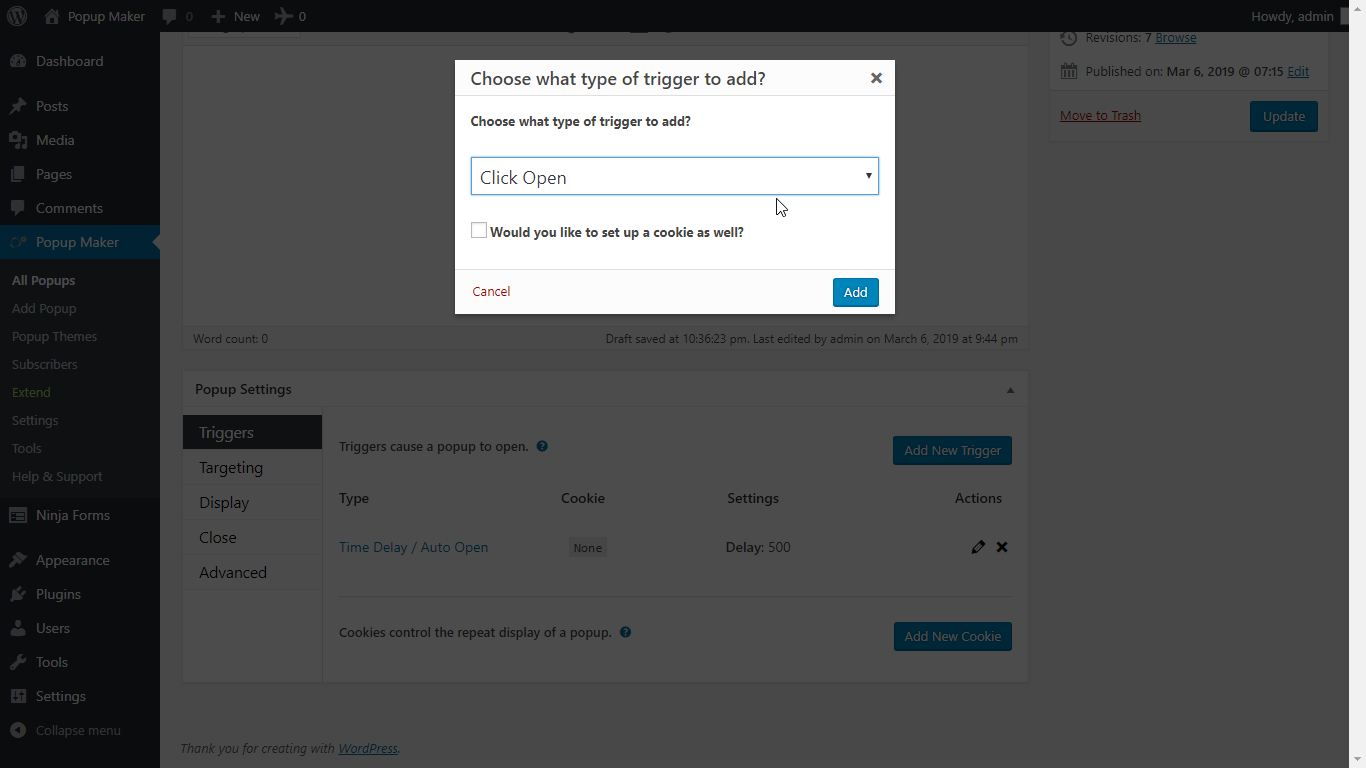
4. Add triggers to your popups to determine what causes it to open. Our free triggers include: Click Open and Auto Open.

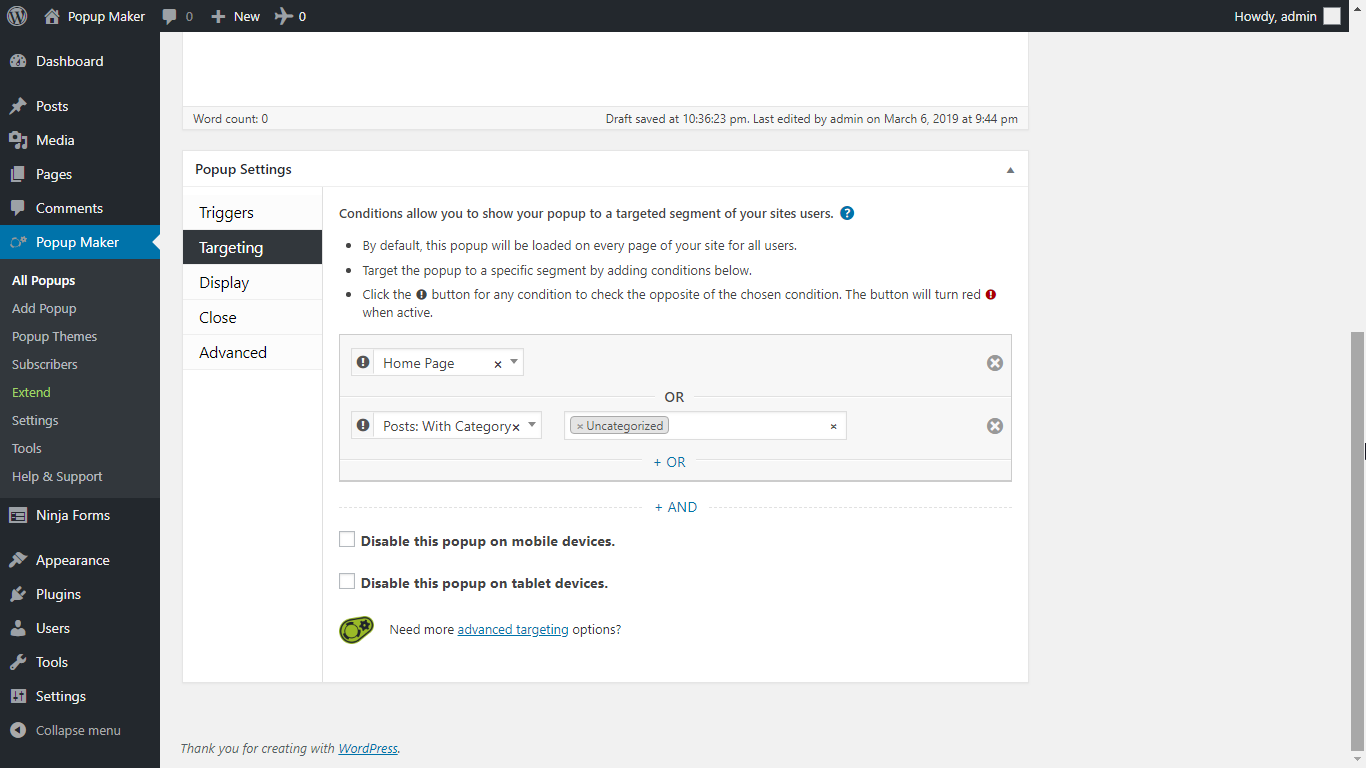
5. Choose from many conditions to target exactly who will (and will not) see your popups.

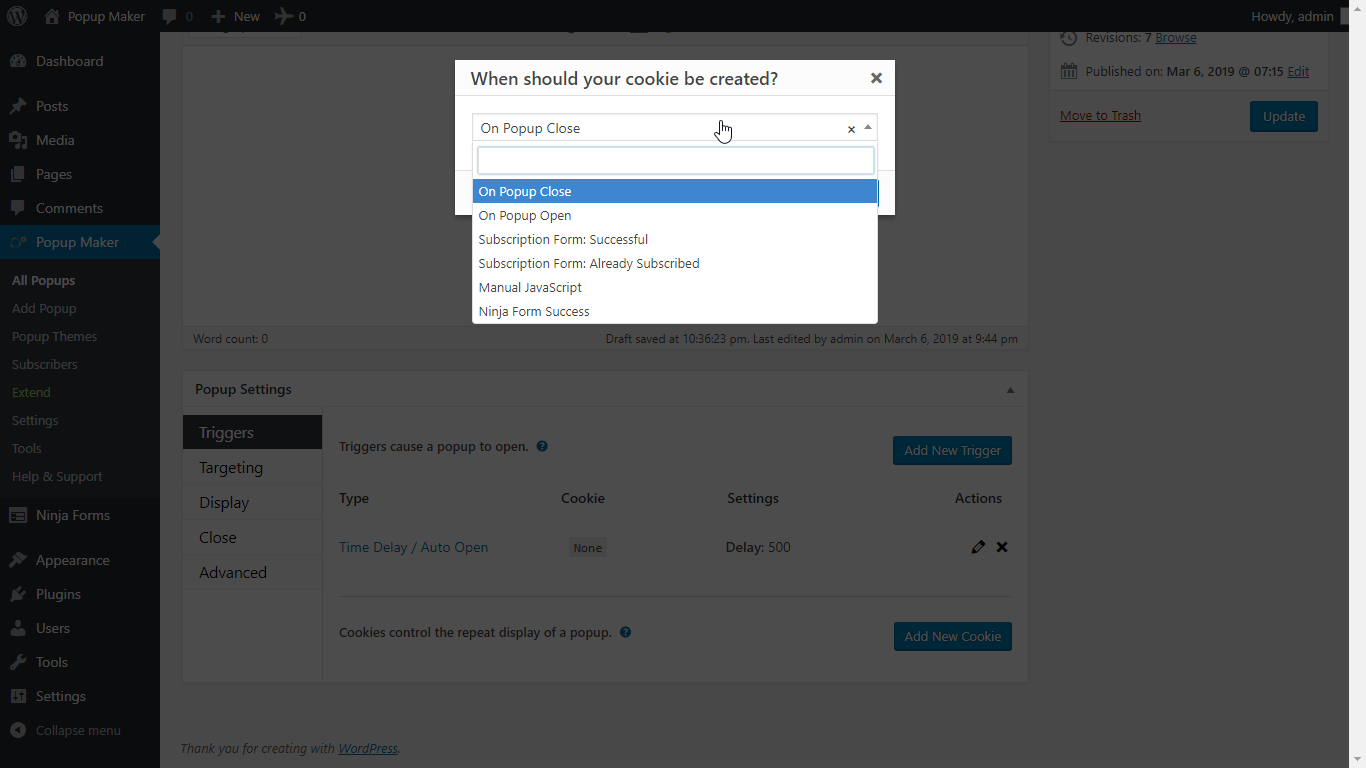
6. Prevent your popups from being annoying to users by using cookies to disable them once they have been viewed.

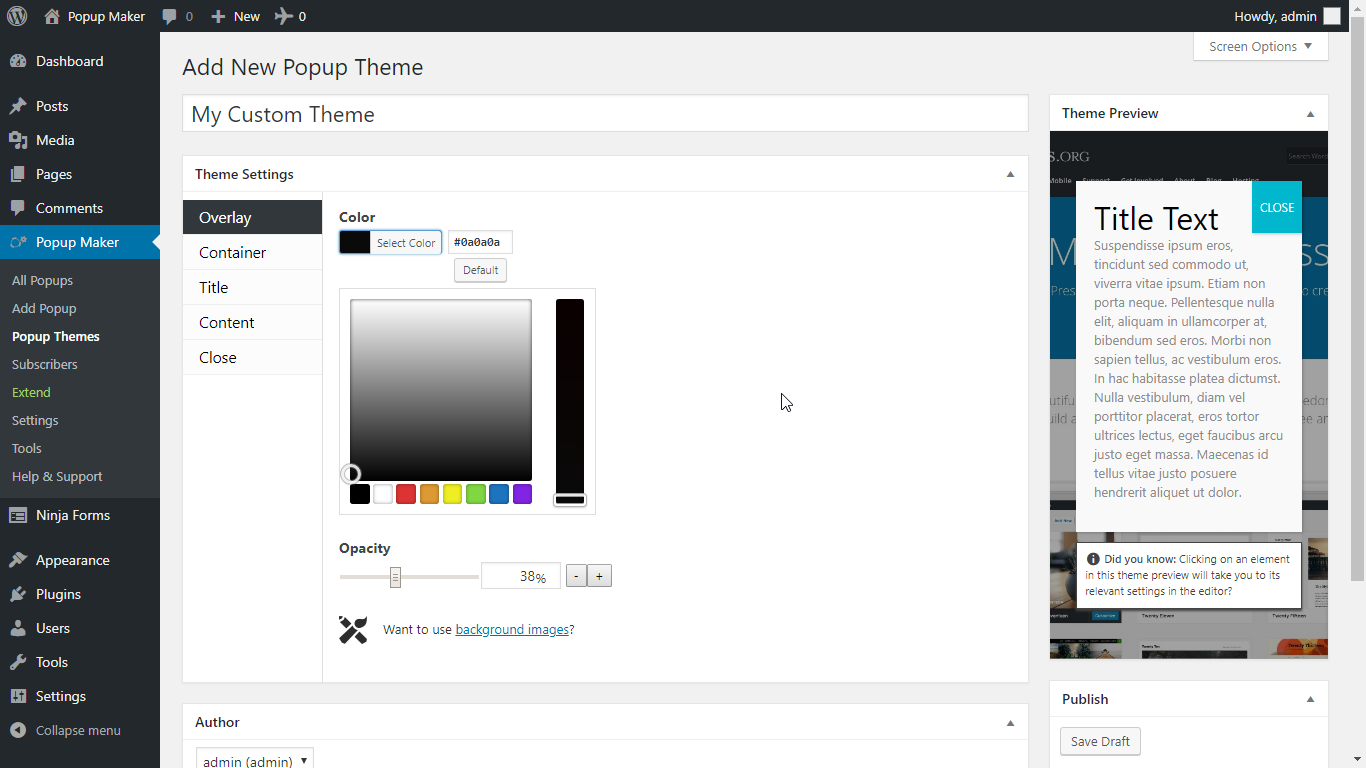
7. Create and edit an unlimited number of popup themes for every situation.

8. Use the theme editor to choose from over 60 options and theme every element of your popup: Background Overlay, Popup Container, Close Button, Google Fonts and much more.
Tips to increase engagement with your popups
Provide an incentive
Give your visitors a reason for using the CTA (call to action) on your popup. If you want them to sign up to your mailing list, entice them. Many companies offer a 10-15% discount on first purchases for signing up.
If you can’t offer a discount, or you don’t sell items, offer them free resources. An example could be professional insights, access to exclusive content on your website or templates and/or guides related to your industry.
Set up targeted locations
Depending on what you want to promote on your popups, you may want to be more strategic with your placement.
You will be able to set different conditions for the popup, including specific posts and pages, jobs or tags.
For example, if you wanted to promote a ‘summer sale’, you may add this popup to an article about summer trends.
Another example is if you give specialised advice in your industry. If you are a marketing company and write articles related to this, you could add a popup to offer free resources in return for email subscriptions.
Provide an easy way out
It can be annoying if your popup is hard to close. We’ve all been on a website which makes it near impossible to close a popup without doing what the website asks. Provide a clear exit point. Usually, this will be an ‘X’ in the top right-hand corner.
Improve your website in-house
Our funded Level 3 Digital Marketer Apprenticeship will teach great ways of improving your company website. We will cover:
- Adding hyperlinks, tables, forms, video and audio to webpages
- Understanding how websites are developed as managed projects
- Identifying e-commerce solutions
- Relating website development to business goals